
30+ Free ThreeColumn Website Templates
Specify the Geometry. In the Geometry tab select the Connection Type as Double Angle. Enter the member sizes and geometric information of the connection. In this case, the beam is W12x30 and the column is W12x50. As the Support Type select Column web. Per the given information, a similar connection occurs at the other side of the column web.

30+ Free ThreeColumn Website Templates
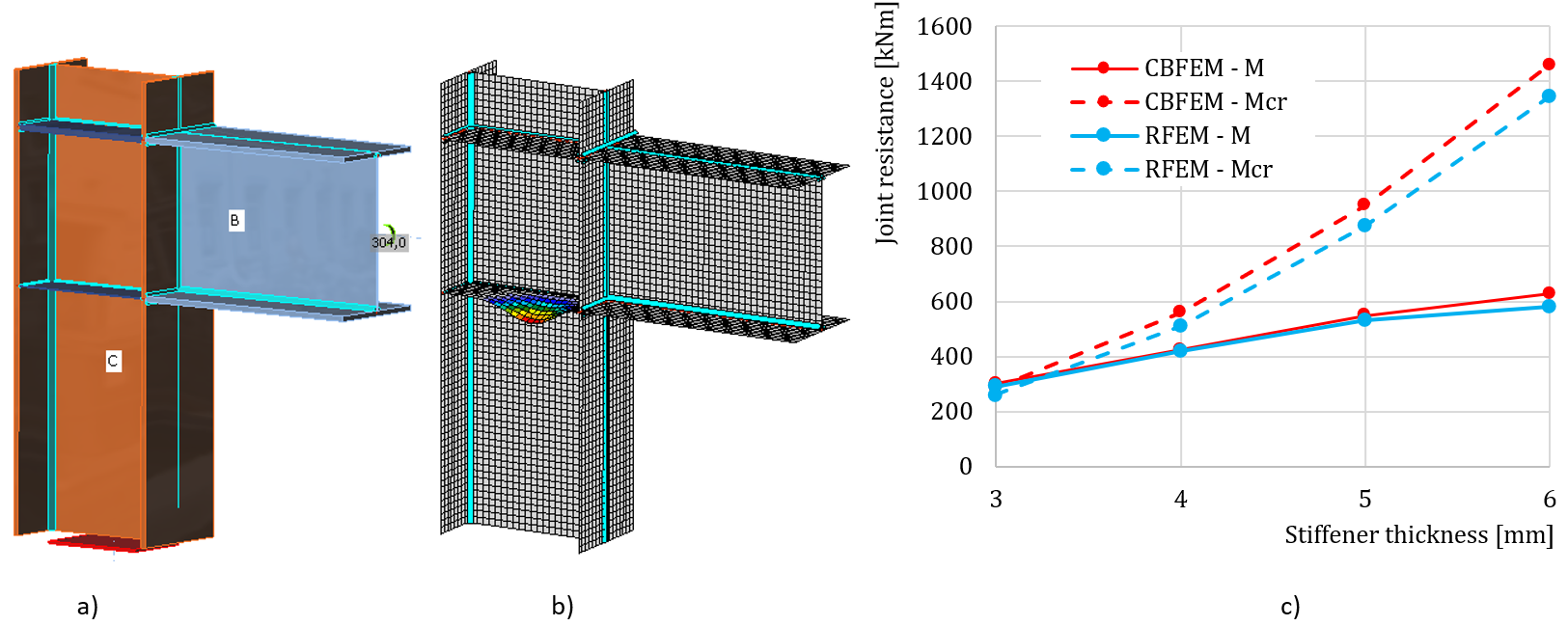
A beam-to-column joint with a slender column web stiffener is studied. The same cross-section is used for the beam and the column. The thickness of the column web stiffener is changing. The geometry of the examples is described in Tab. 6.3.1. The joint is loaded by bending moment. Tab. 6.3.1 Examples overview

Building Statistics
columns The columns CSS shorthand property sets the number of columns to use when drawing an element's contents, as well as those columns' widths. Try it Constituent properties This property is a shorthand for the following CSS properties: column-count column-width Syntax css
Creating Responsive Website using Bootstrap CodeProject
1 Types of moment resisting connections 2 Joint classification 2.1 Rigid joint classification 3 Costs 4 Standard connections 5 Bolted beam-to-column connections 5.1 Design basis 5.2 Design method 5.3 Methods of strengthening 6 Welded beam-to-column connections 6.1 Shop welded connections 6.1.1 Practical considerations 6.2 Design method 7 Splices
/css_layout_sbs1-56a9f3c55f9b58b7d0002dde.gif)
How to Build a 3Column Layout in CSS
This code creates a nice two-row, multi-column layout; there are other ways to create column layouts for your web pages, each with pros and cons. One example is the CSS grid layout which offers immense power, control, and flexibility when creating web page layouts. Below is a video that explains how to use CSS grid to create unique designs.

1 Column Layouts (Responsive, Centered, & FullPage Options)
Out of Plane Design Checks on Column Web Connections. The AISC 360-16 (15th edition) has added a new section (see page 9-14 through 9-17) that gives direction on how to check the out-of-plane loading on the webs of wide flange columns which are subject to axial and/or bending loads. This applies to shear tabs, double angles and gusset plates.

css What's the most efficient way to implement this 3column
The present AISC Specification formula is shown to be conservative for grades of steel to 100 ksi yield stress. It does not permit consideration of any load carrying capacity in the region of sections with column web depth-to-thickness ratios greater than 189 divided by the square root of σ y.The objective of this paper is to develop a method of determining ultimate loads for this condition.

Deep versus shallow steel columns
Step 1) Add HTML: Example
/GettyImages-124267696-5b6727f346e0fb002521bc1a.jpg)
How to Use CSS Columns for MultiColumn Website Layouts
The column web may be stiffened both in tension and compression. The Stiffeners shall have the thickness equal to the beam flange thickness and identical or better steel grade. The full capacity of stiffeners may be reached also for partial stiffeners, if the stiffeners length is longer than (bb+ twc)/2, where bb is beam width and twc is the.

Column web stiffener IDEA StatiCa
Be Notified Of Responses. Posting Guidelines. Home. Forums. Structural Engineers. Activities. Structural engineering general discussion Forum. HSS beam to W-shape column web connection. thread507-515419.

CSS Tutorials 2 Creating a Two Column Layouts with Floats (With
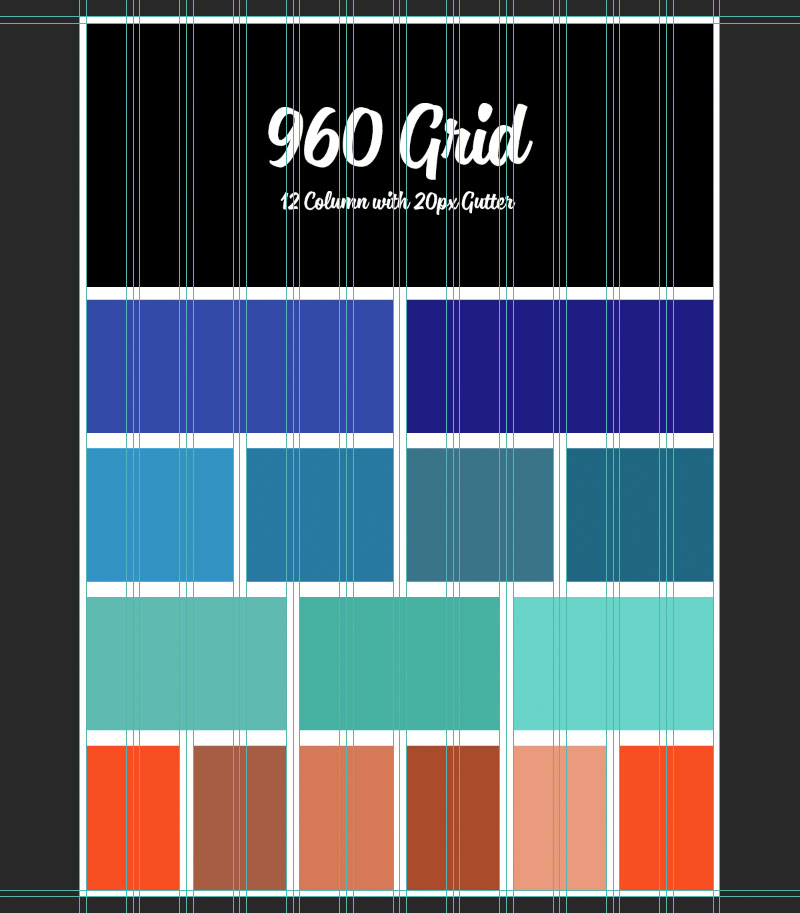
1. Know Your Grid Anatomy. All grids in website design, no matter how big or small, or how simple or complex, have common components that define them as a grid layout: 1. Columns. Columns are vertical sections that span the height of the content area and are considered to be the "building blocks" of grids.

Web Design Columns
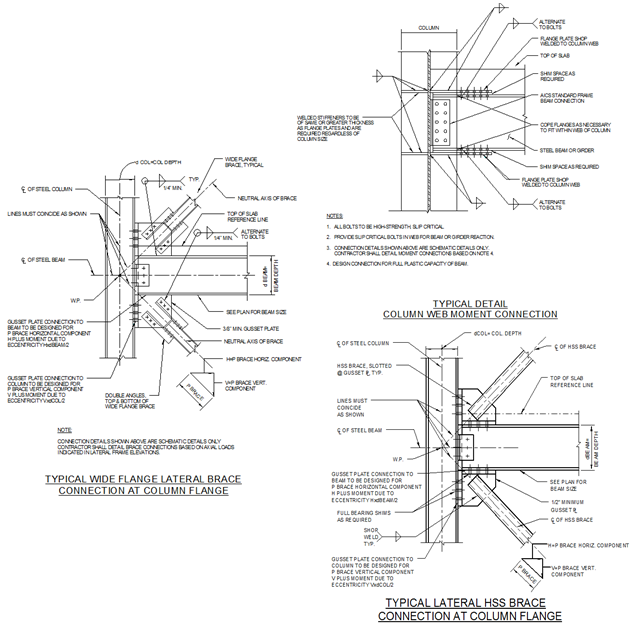
T his is a field bolted moment connection to a column web. The flange plates are welded to the column in the shop and are made to fill the entire space between the column flanges. In this way they can serve as web stiffeners in addition to transmitting the beam flange force into the column. The beam shear is assumed to be carried by the web bolts.

80+ Free 2Column Website Templates
In this three-column layout, we compare product features and highlight the central product as the most popular. Here are the main features of this layout: Mobile friendly: The three columns remail side-by-side on mobile. This is done by reducing the features to only ticks and crosses on the left and right options.

[PDF] Elasticplastic analysis of beamtocolumn web moment connection
Column Connection Checks This section is specific to column checks for moment connections or shear connections with axial force. This section applies to flange forces on moment connections only. Please see Required Flange Forces to see how RISAConnection calculates the flange forces when moment and axial loads are present.

Three Column Website Layout... Website layout, Column, Layout
Example II.A-15 Stiffened Seated Connection (beam-to-column web). Given: Design a stiffened seated connection between a W21×68 beam and a W14×90 column web to support the following beam end reactions: RD = 21 kips RD = 62.5 kips Use w in. diameter ASTM A325-N bolts in standard holes to connect the supported beam to the seat plate and top angle.

How to Use a Grid in Web Design (2022)
1. Introduction Section J10 of AISC specifications addresses conditions in which flanges and webs are subject to concentrated forces. The limit states addressed in this section are: flange local bending, web local yielding, web crippling, web sidesway buckling, web compression buckling, and web panel zone shear.